all caps
custom keyboard creator and parts compatibility library
July - August 2023
the problem
building a custom keyboard is a time consuming process that requires research and decision making.
the goal
all caps will make the parts selection and build process easier by providing a collection of pre-approved components and visual mock-ups so that builders can know exactly how their build will look when assembled.
my role
lead UI designer, UX researcher and 3D artist
competitive audit
I performed a competitive audit of three keyboard builders: WASD Keybaords, Shopmech & cherryxtrfy. All of these sites offer the convenience of picking and purchasing keyboard components in one place. WASD and cherryxtrfy offer visual mockups of custom keyboards, however these mockups are simple 2D renders.
I felt that in order to stand out from the competition, the mockups on all caps needed to be 3D to provide tangibility that the other sites lack.
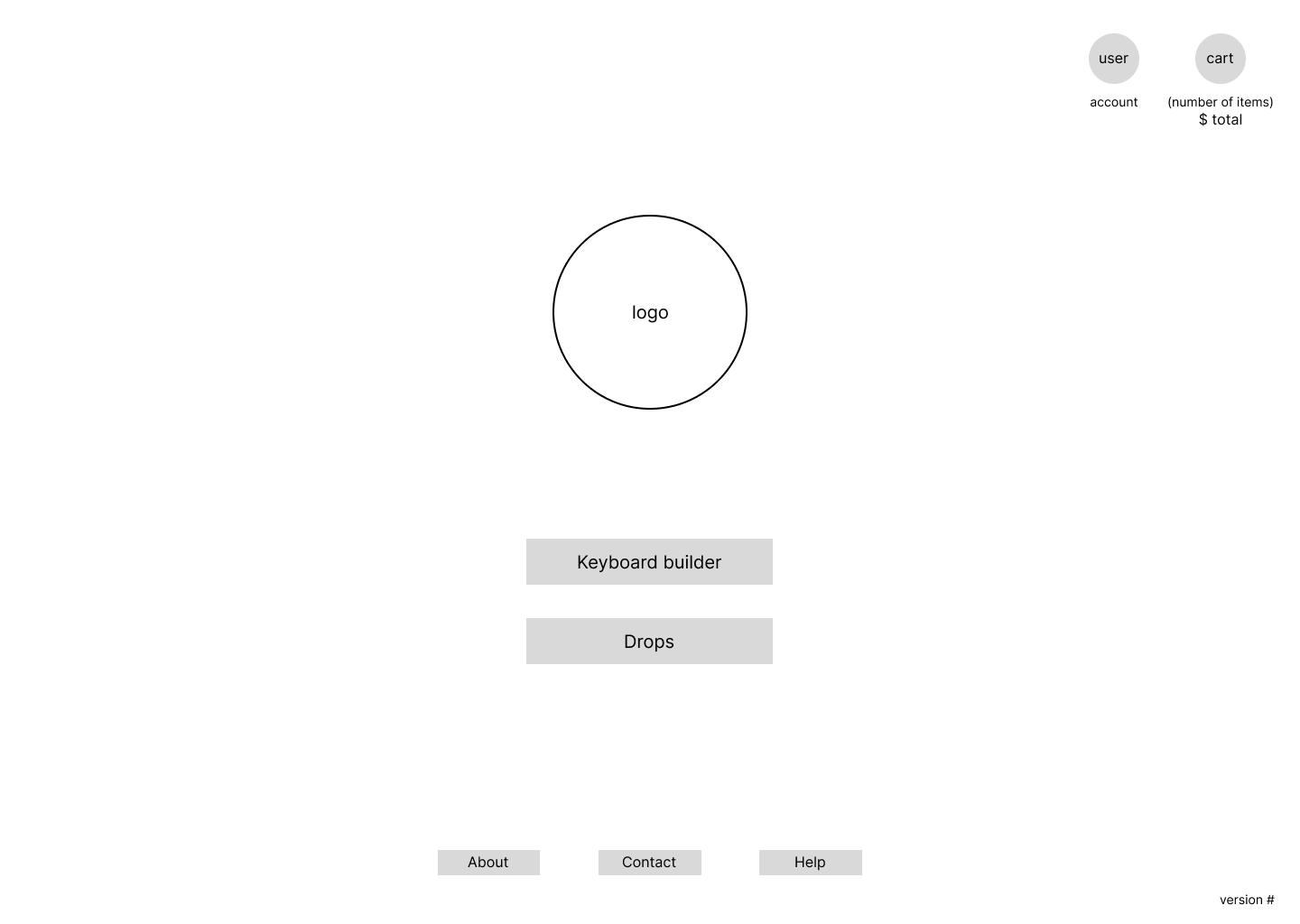
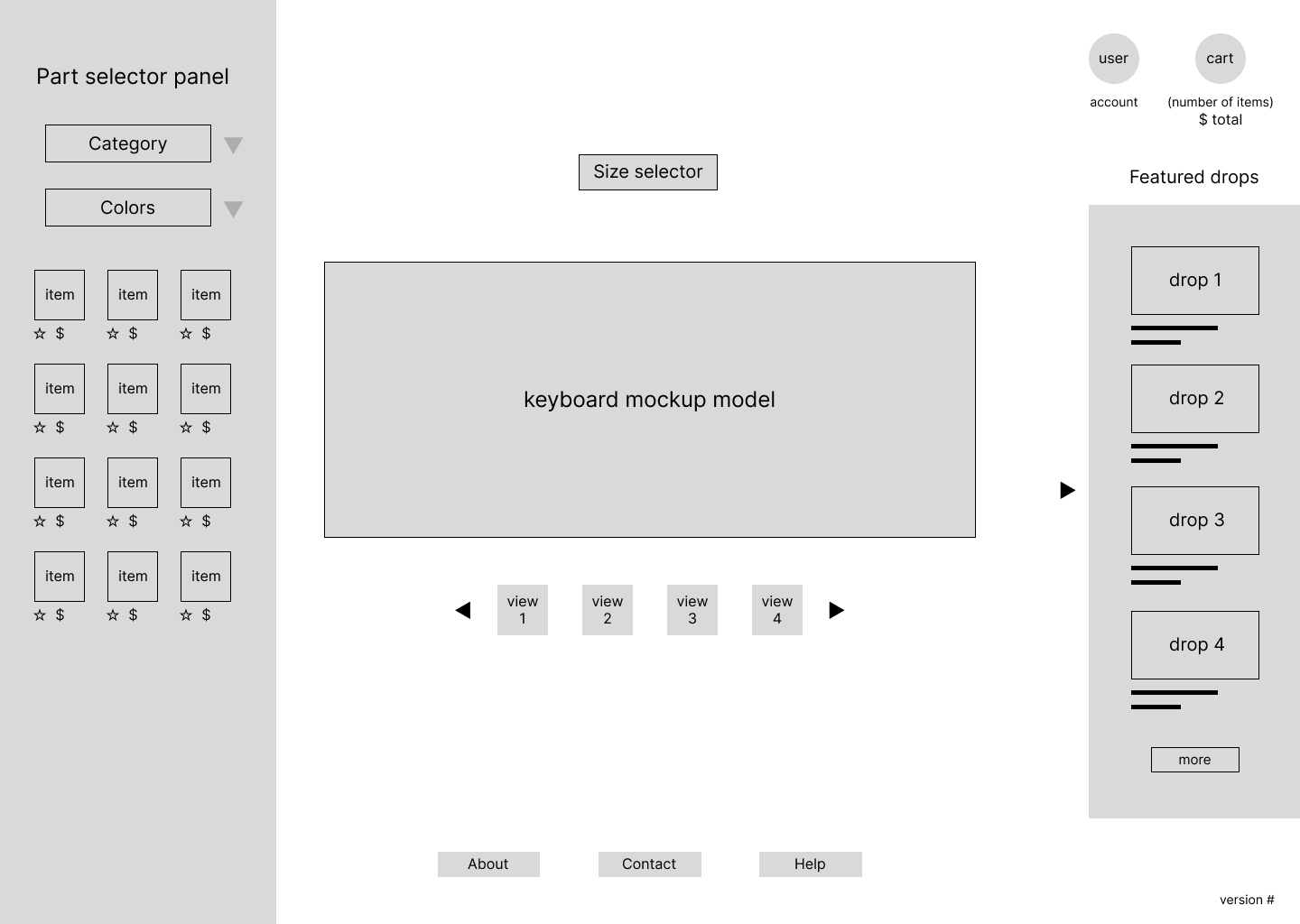
low-fidelity development







I started the design process with paper wireframes and low-fidelity digital wireframes. I then created a functional prototype with the lo-fi wireframes so that I could conduct user research.
user research
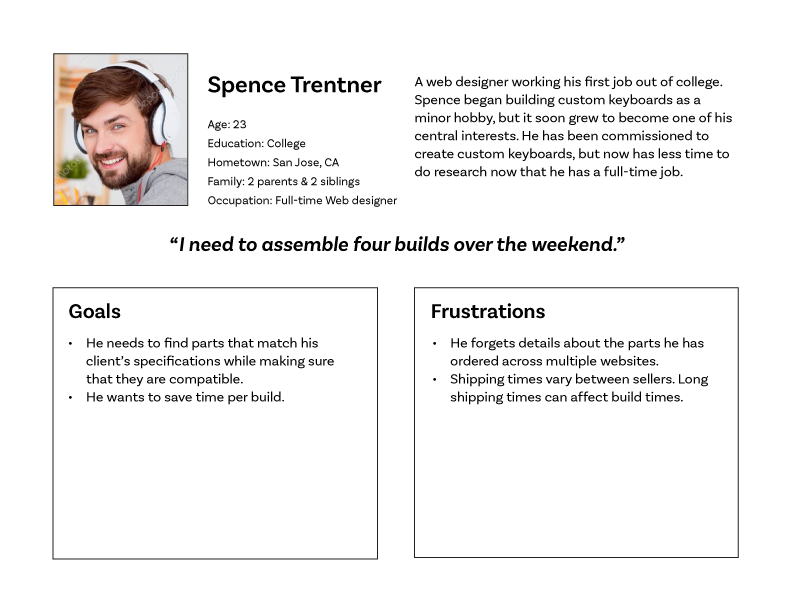
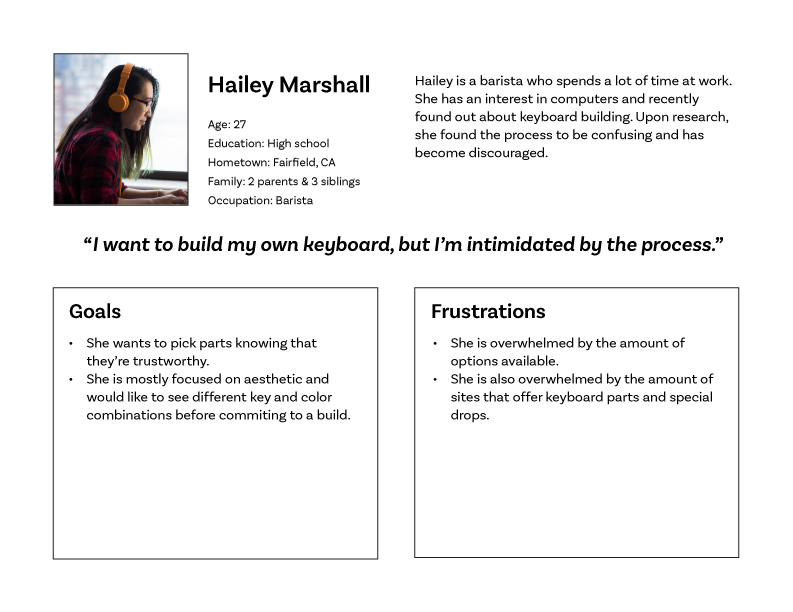
user personas


I created some personas early on in my research process so that I could keep these hypothetical intentions in mind while designing the site.
live user testing
I posted a low-fidelity prototype on my friend group's Discord server to test out user flow. My friends are very similar to the user personas I created; they're young adult designers with college degrees who spend a lot of time on computers, both in and outside of work.
I was fortunate enough to find out that the app flow I created was successful. For the site's layout, I kept things simple and familiar and it paid off. My friends had no issue navigating the site. I was advised several times to keep the site's aesthetic simple after I had detailed some complex design ideas for the next phase.
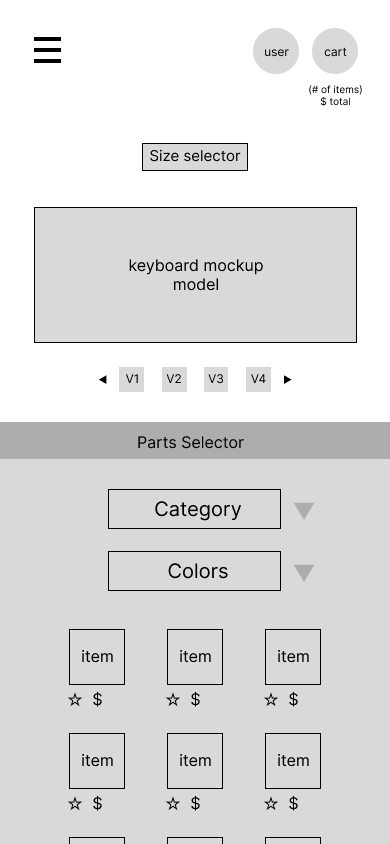
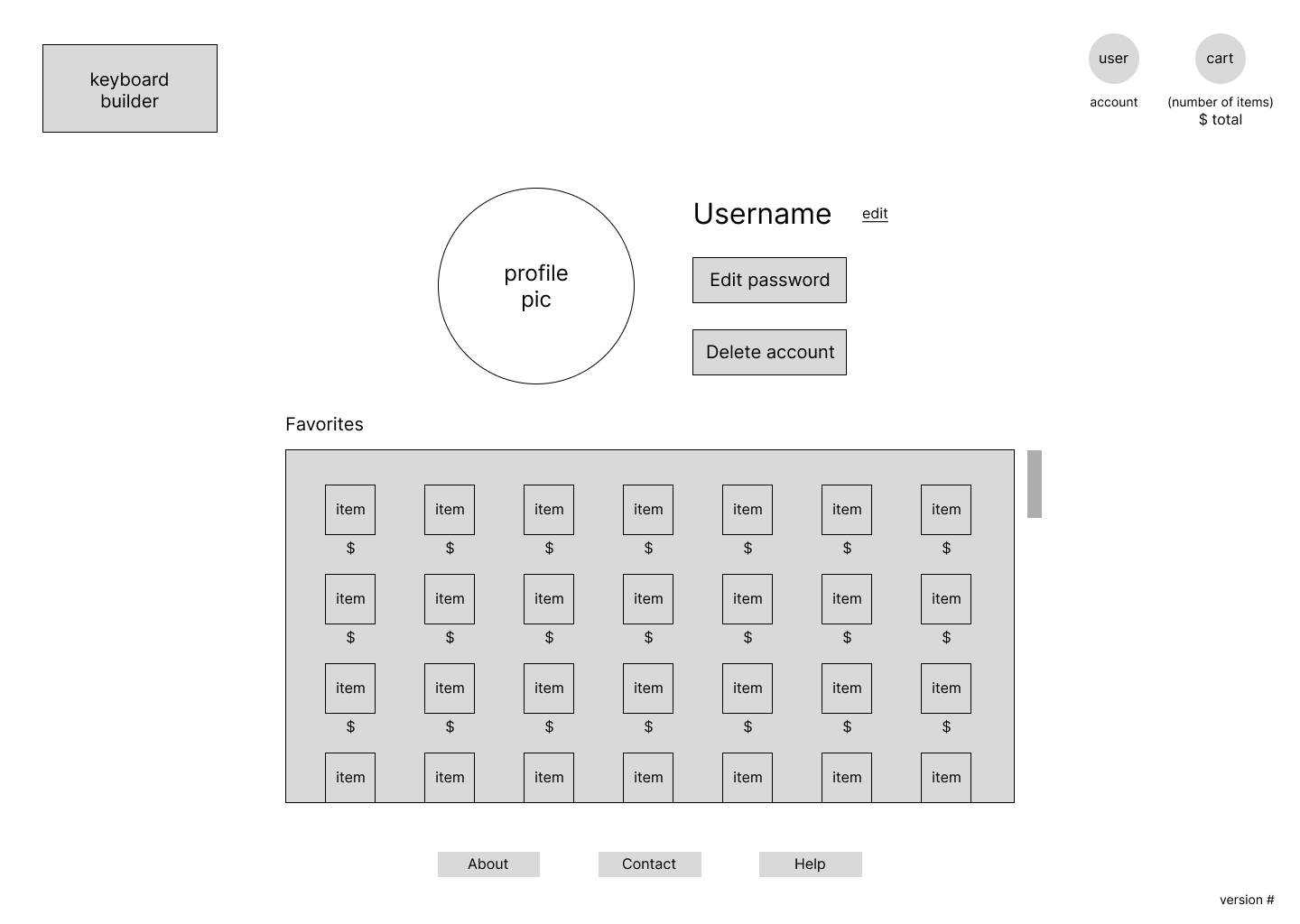
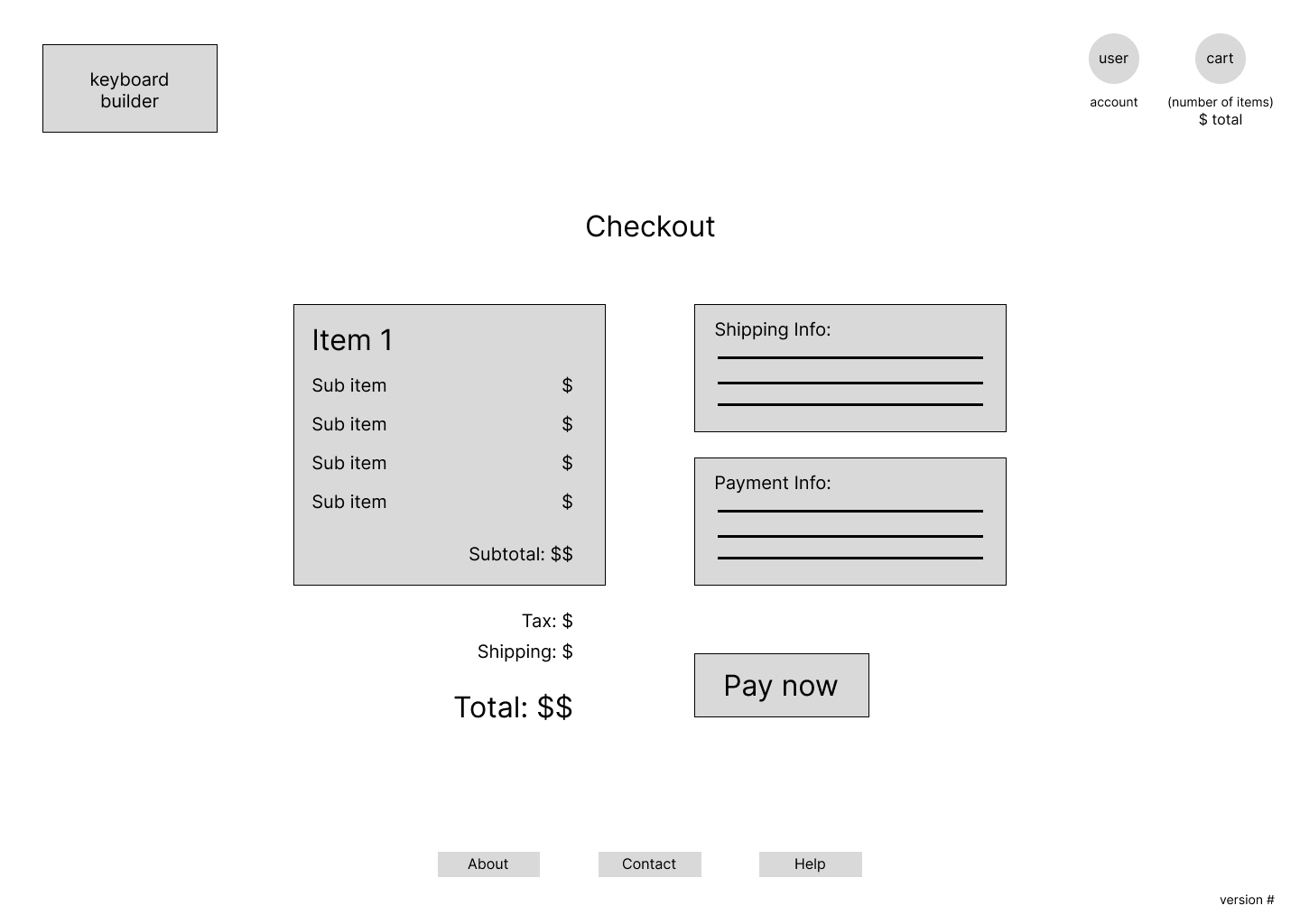
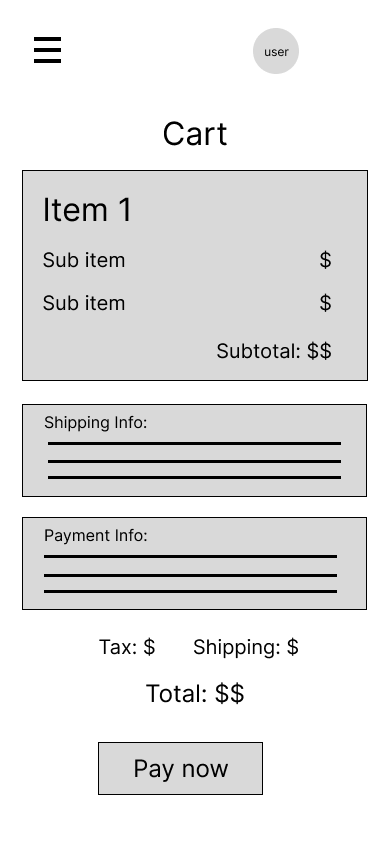
high-fidelity development












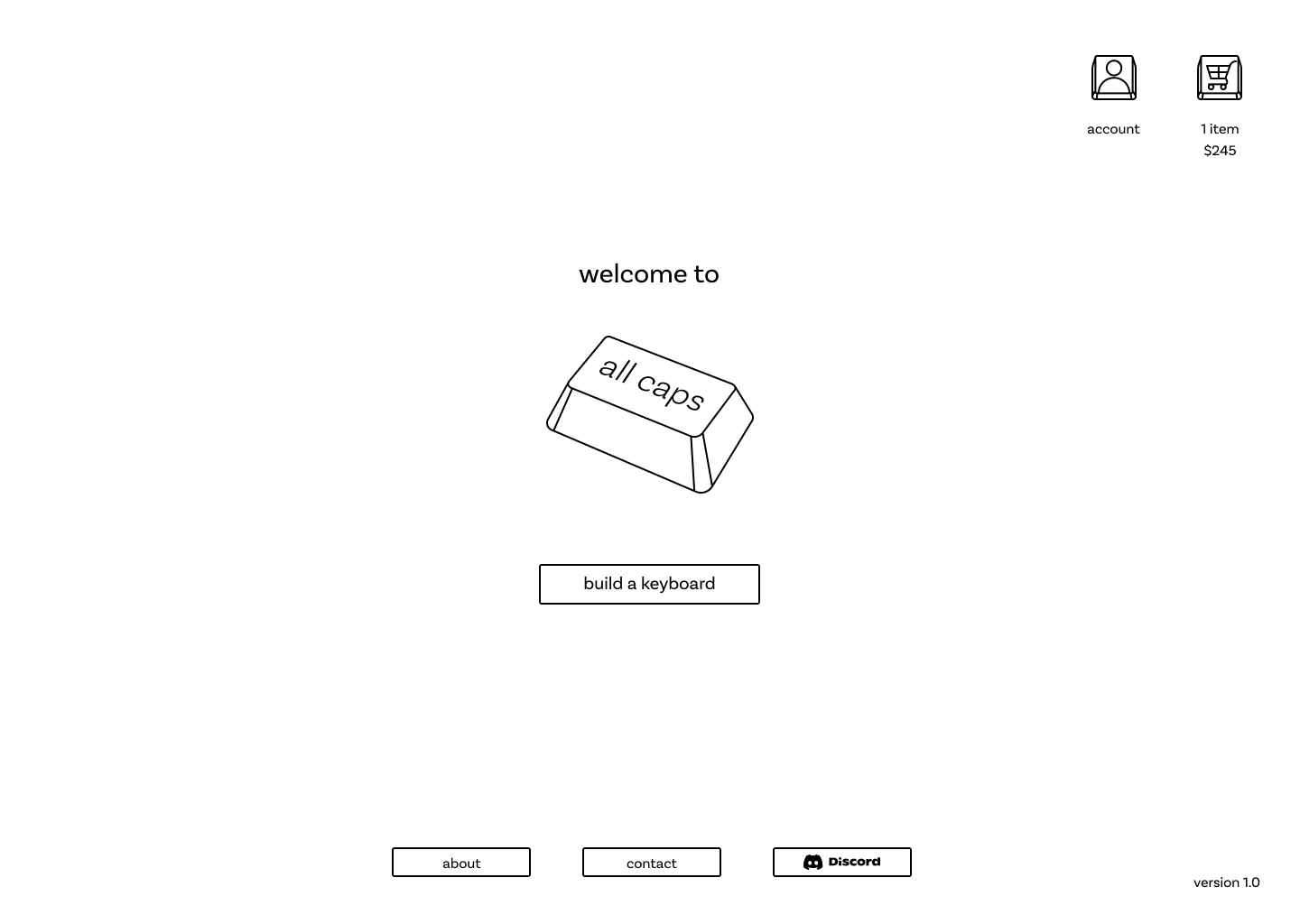
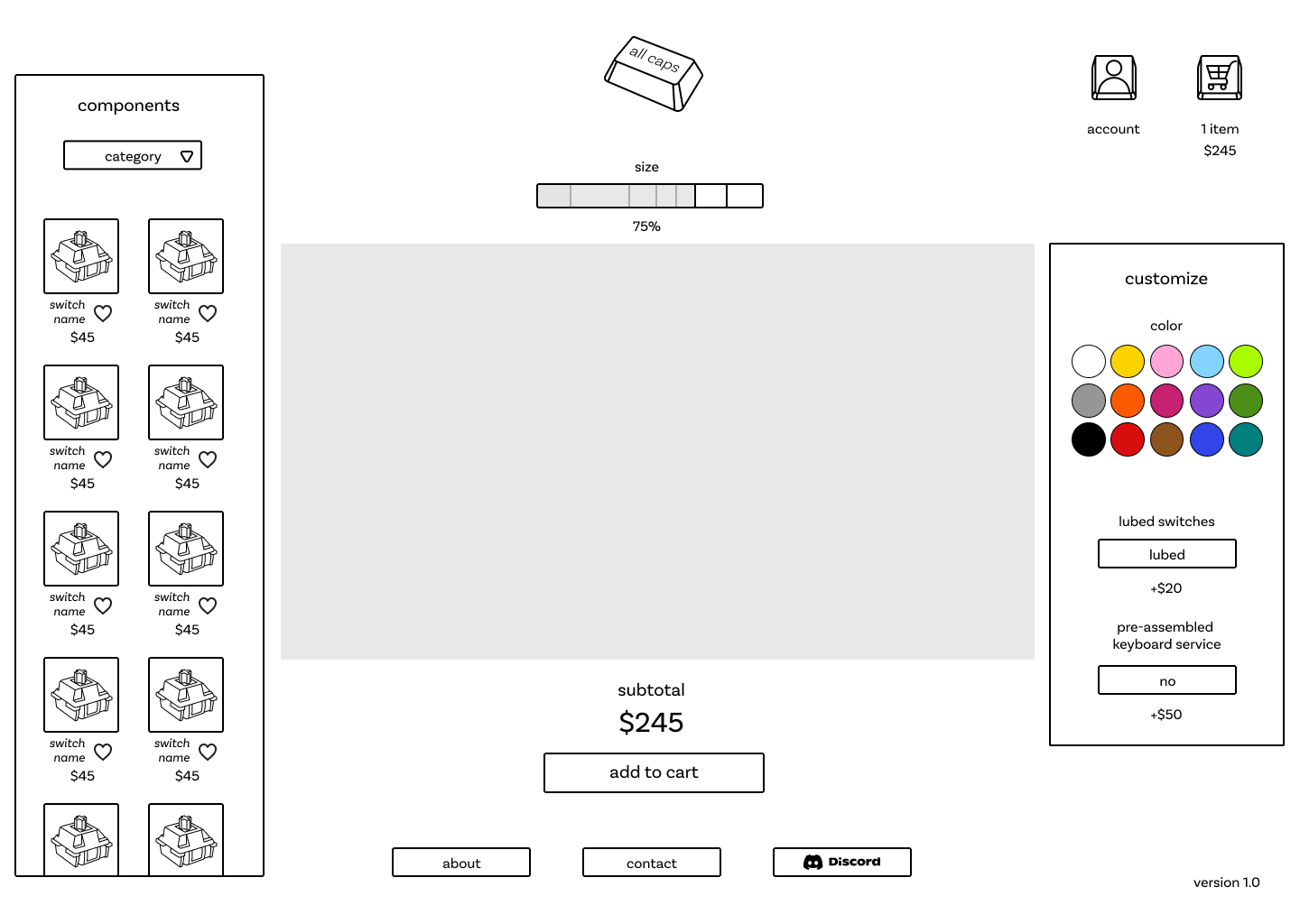
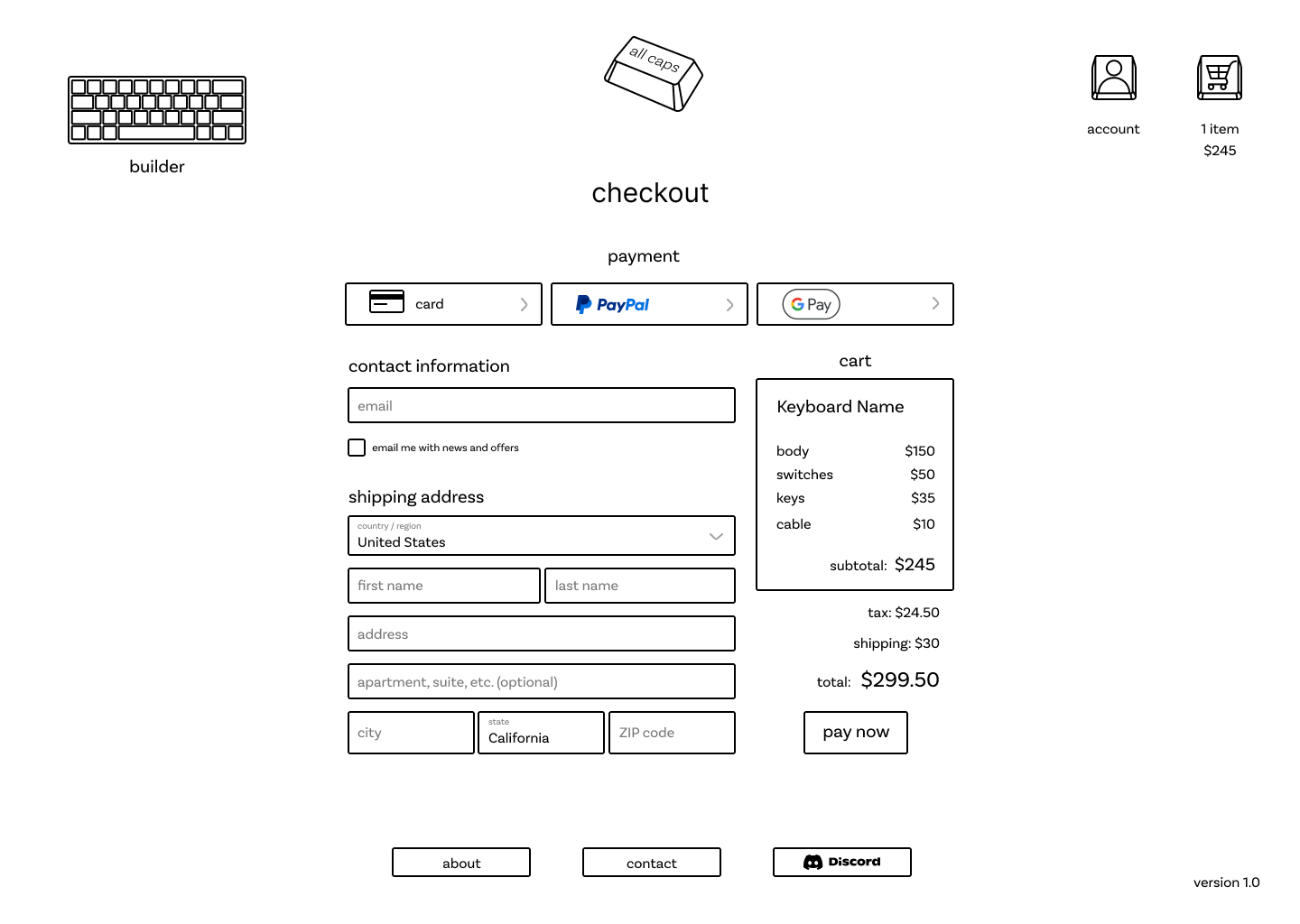
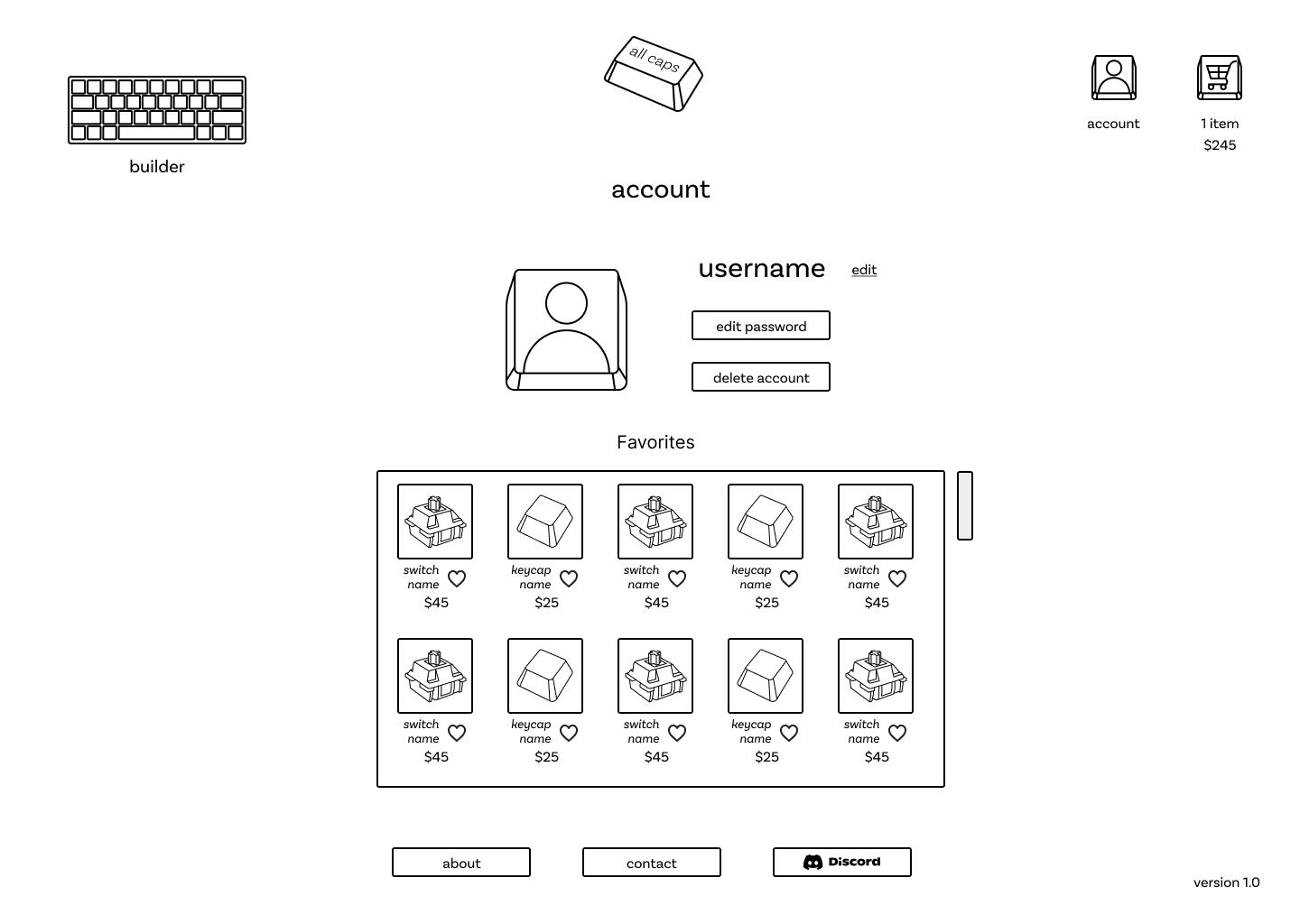
I updated the site's design to provide a clean and readable space. Additionally, I created a simple 3D keyboard model to fully visualize the final customer-created mockups.
accessibility
The color scheme is a simple black and white to provide maximum readability. Information is organized with a clear hierarchy. Text and icons are sized so that they are easily visible. Easy navigation was the focus of my design since other keyboard builders tend to look overwhelming.
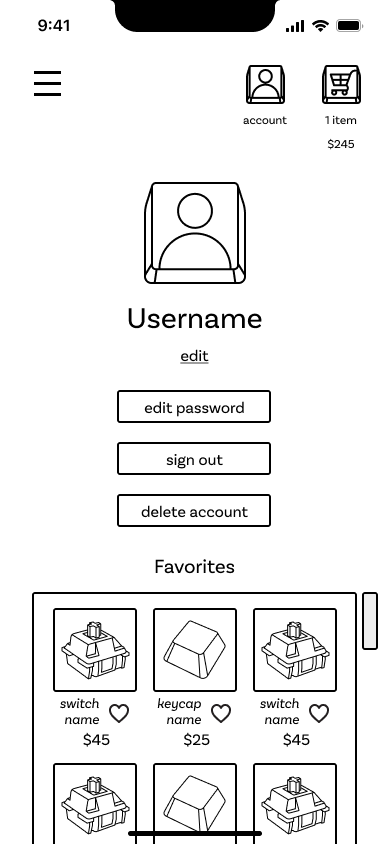
hi-fi prototype
test out the site using the link below:
(3D model integration in the prototype is very expensive, so for now they are stills.)